Postman - metodo POST
Como apoyo a los desarrolladores realizaremos algunos ejemplos de petición por medio de POSTMAN y el método de petición POST, la finalidad de estos ejercicios es mostrarle al desarrollador una manera sencilla de realizarlos y que puedan probar el API web de AceptaBits usando este cliente ampliamente conocido en el mundo del desarrollo, para uso practico utilizaremos el ambiente SANDBOX DE PRUEBAS para los ejemplos
Para estos ejemplos es necesario tener instalado el cliente POSTMAN para poder realizar las peticiones a los servicios del API web de AceptaBits.
Ejemplo 1: add-shop
Para este ejemplo nos apoyaremos de la documentación del método add-shop para dar de alta una nueva tienda.
Recordemos que el Token API debe de esta generado y vigente para poder ingresarlo en el header de autorización bearer, para realizar este ejercicio realizaremos una serie de pasos, los cuales mostraremos a continuación:
Paso 1
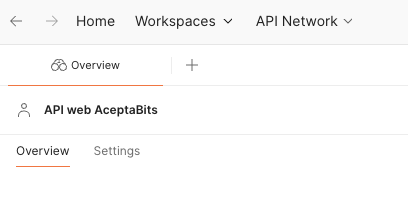
Lo primero que debemos hacer es abrir el cliente POSTMAN y situarnos en nuestro espacio de trabajo, normalmente llamado My Workspace si es que el desarrollador aún no tiene un espacio de trabajo creado.

Paso 2
Se deberá de abrir una nueva pestaña para trabajar, normalmente se hace dando clic en el icono de + en la parte superior de la pantalla.
Paso 3
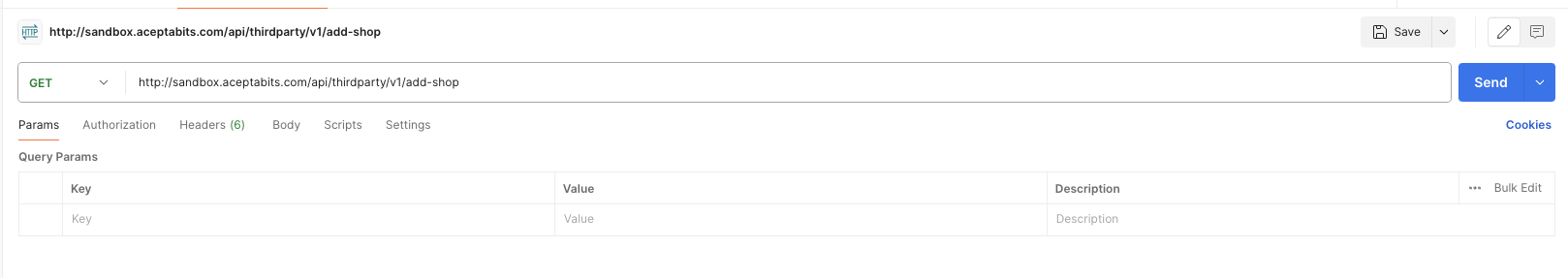
Una vez abierta la pestaña deberemos de ingresar el endpoint con el que se va a trabajar, para este ejemplo utilizaremos el siguiente:
https://sandbox.aceptabits.com/api/thirdparty/v1/add-shop

Paso 4
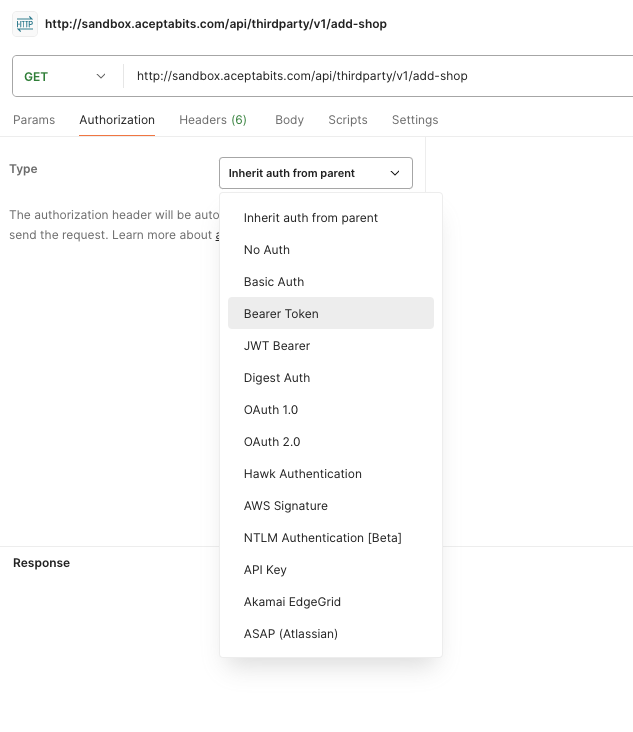
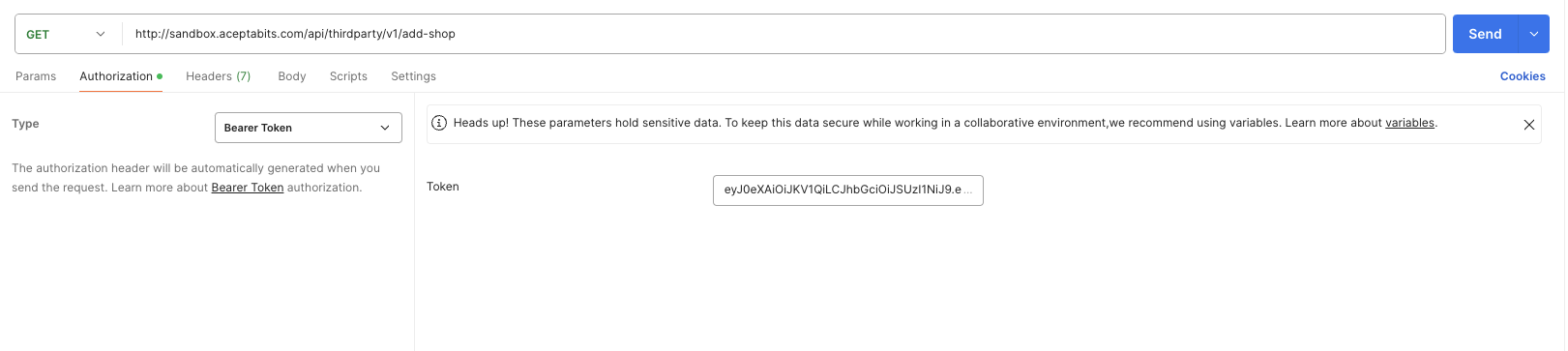
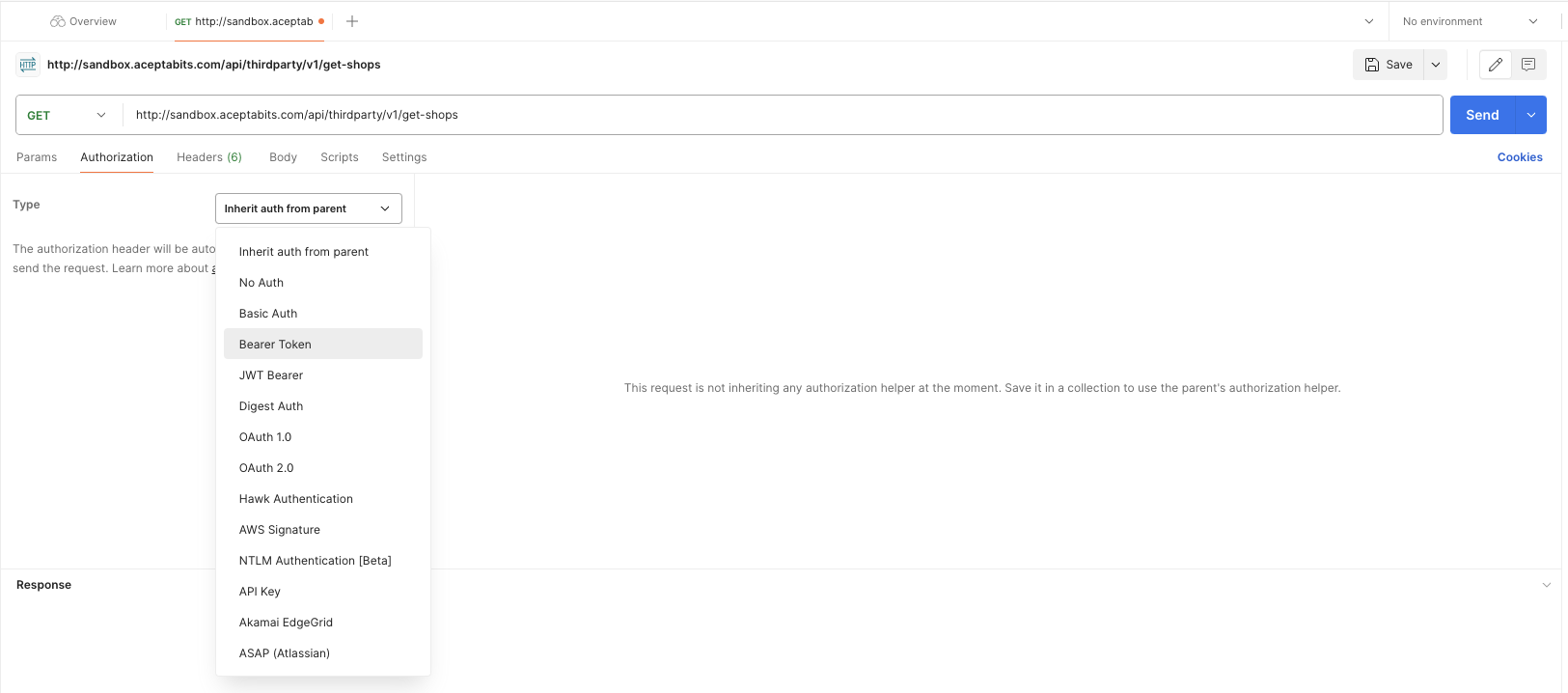
Después deberemos de situarnos y dar clic en la subpestaña llamada Authorization, dentro de esta sección encontraremos un listado en la parte izquierda que nos muestra los diferentes tipos de autorización, para la API web de AceptaBits utilizaremos el Bearer Token.

Paso 5
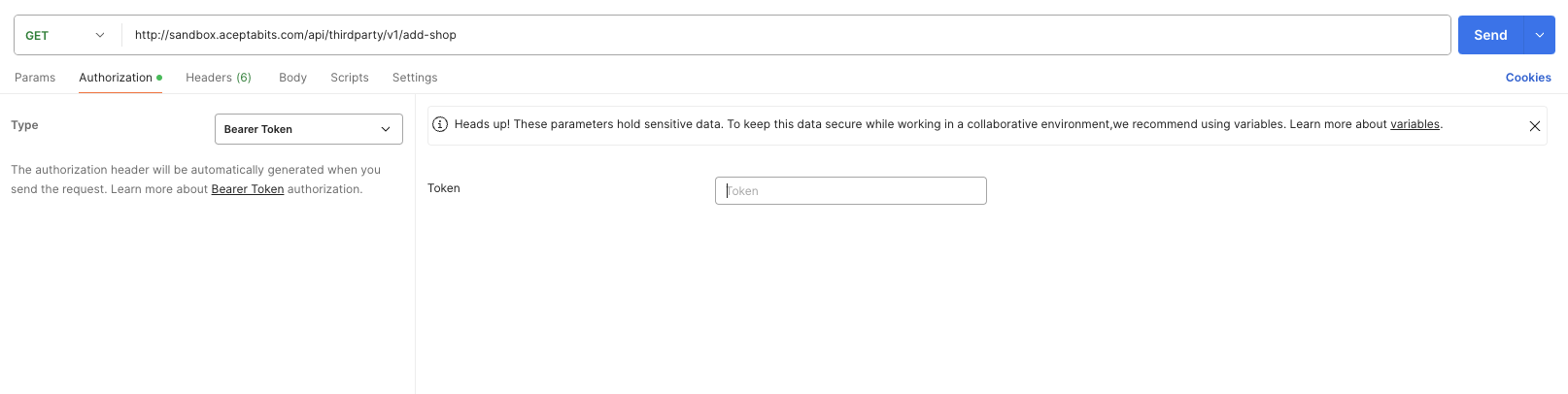
Una vez seleccionada la opción de Bearer Token se mostrara en la parte derecha un espacio llamado token, en este espacio se deberá de colocar el Token API, para este ejemplo deberá de ser el del ambiente SANDBOX DE PRUEBAS, para más información acerca de cómo generarlo se deberá de consultar la sección de: Generar un Token API


Paso 6
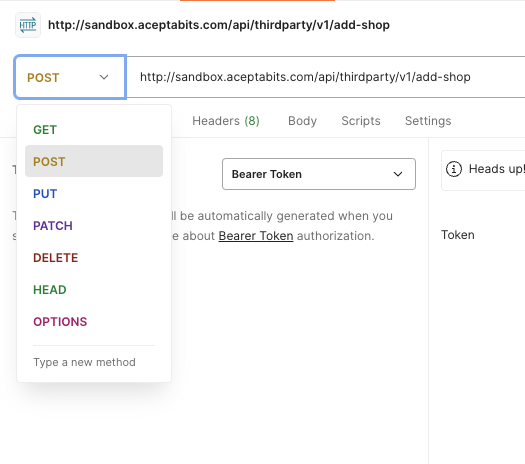
Ahora se deberá de seleccionar el método de petición HTTP, para esto nos situaremos justo al lado izquierdo de donde se introdujo la url del endpoint, una vez situados aquí, simplemente se deberá de seleccionar entre GET y POST, para este ejemplo la documentación de add-shop nos pide que sea el método POST.

Paso 7
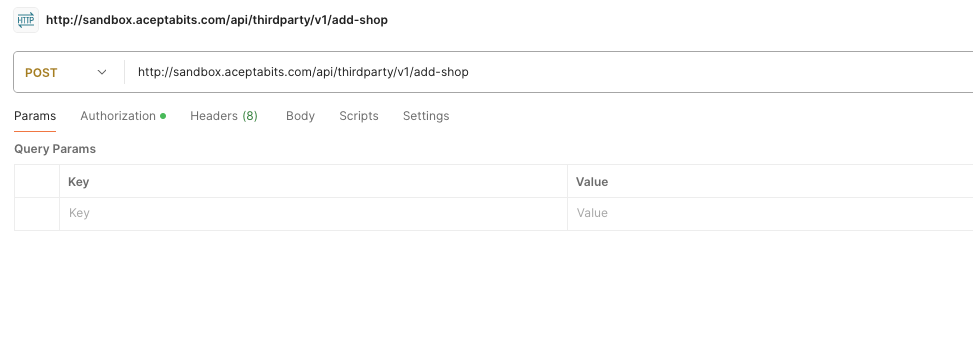
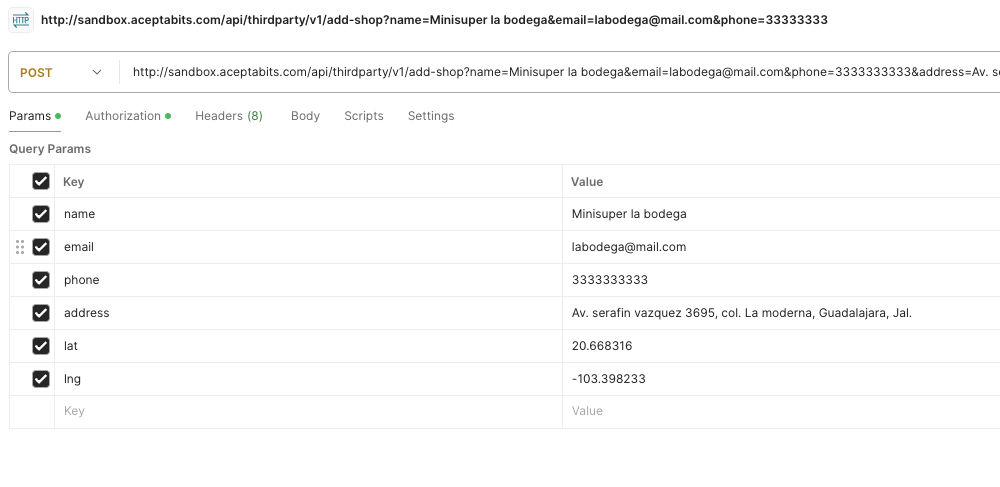
Ahora deberemos de situarnos en la subpestaña llamada Params, en esta sección ingresaremos los parámetros que no pide el método de add-shop, para ingresarlos deberemos de dar clic en los inputs que nos muestra POSTMAN, para el nombre del parámetro nos colocaremos en los inputs llamados Key y para ingresar el valor del parámetro nos situaremos en los inputs llamados Value.


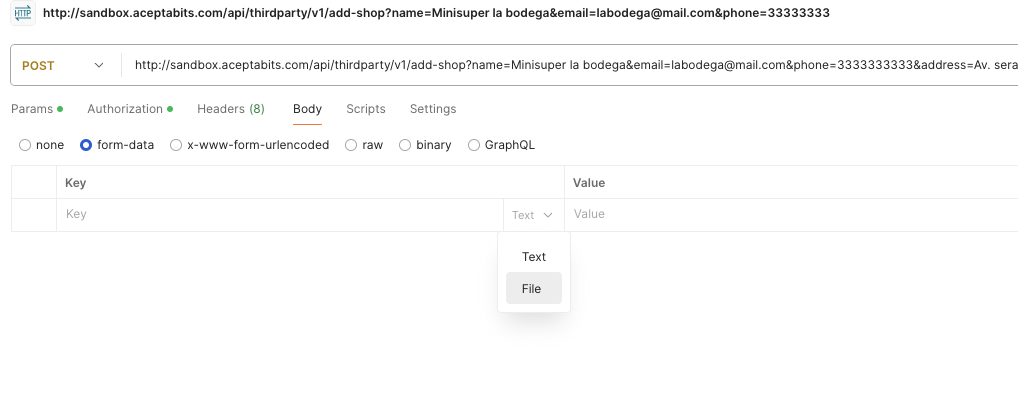
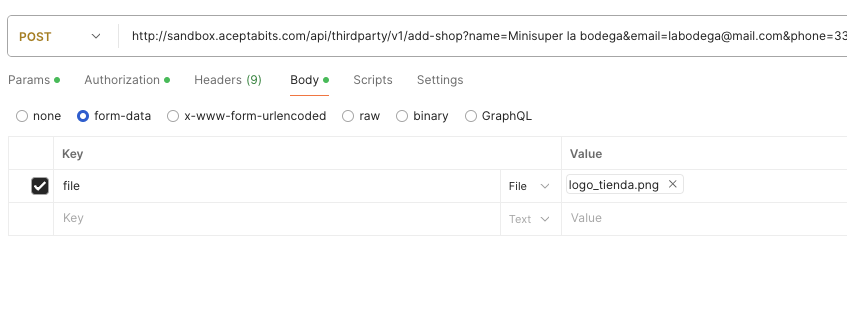
Adicional a esto también ingresaremos el logotipo de la tienda, para esto tendremos que situarnos en la subpestaña que se llama body y después presionar la opción form-data, una vez ahí al igual que en Params nos situaremos en el input Key para ingresar el nombre del parámetro y justo al lado tendremos que seleccionar la opción del parámetro (text o file), después de seleccionar la lo opción file del lado derecho en la sección de value podremos ingresar el archivo (se habilita un botón para buscar el archivo en la pc).
En este caso será el archivo con el logotipo de la tienda en formato .jpg, .png o .jpeg (Este paso es opcional, si no se desea enviar el logotipo bastara con los parámetros de texto que se ingresan en la sección de Params), como nota adicional para no confundir al desarrollador, el nombre del parámetro que nos pide la documentación de add-shop para el logotipo se llama file, no significa que en POSTMAN se deberá de escribir siempre file cuando se envié un archivo a una API, esto siempre dependerá de la API con la que se esté trabajando y de lo que diga la documentación para dicha API.


Paso 8
Una vez que ya tenemos configurado el url del endpoint, el método de petición HTTP, el token de autorización bearer y los parámetros, bastará con lanzar la petición, para hacerlo se deberá de presionar el botón send de color azul, este botón está situado del lado derecho de la pantalla justo al lado de la casilla donde se ingresa el url del endpoint.

Paso 9
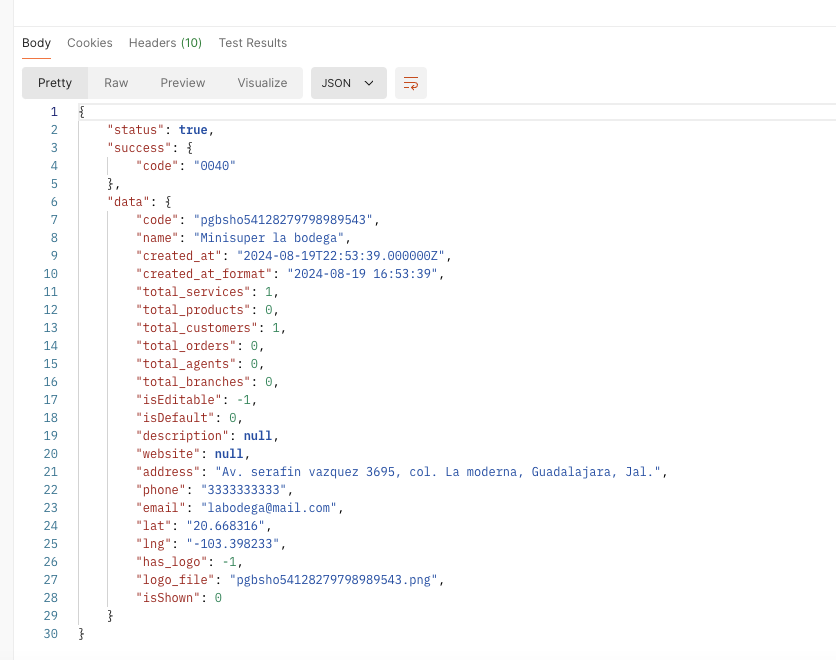
Una vez lanzada la petición bastara con revisar el resultado, el resultado se muestra en la parte inferior de la pantalla en la sección que se llama response.

Como podemos observar el servicio se ha consumido de manera exitosa, obteniendo la siguiente respuesta:
{
"status": true,
"success": {
"code": "0040"
},
"data": {
"code": "pgbsho54128279798989543",
"name": "Minisuper la bodega",
"created_at": "2024-08-19T22:53:39.000000Z",
"created_at_format": "2024-08-19 16:53:39",
"total_services": 1,
"total_products": 0,
"total_customers": 1,
"total_orders": 0,
"total_agents": 0,
"total_branches": 0,
"isEditable": -1,
"isDefault": 0,
"description": null,
"website": null,
"address": "Av. serafin vazquez 3695, col. La moderna, Guadalajara, Jal.",
"phone": "3333333333",
"email": "labodega@mail.com",
"lat": "20.668316",
"lng": "-103.398233",
"has_logo": -1,
"logo_file": "pgbsho54128279798989543.png",
"isShown": 0
}
}
Ejemplo 2: delete-shop
Para este ejemplo nos apoyaremos de la documentación del método delete-shop para eliminar la tienda que se acaba de dar de alta en el ejemplo anterior.
Recordemos que el Token API debe de esta generado y vigente para poder ingresarlo en el header de autorización bearer, para realizar este ejercicio realizaremos una serie de pasos, los cuales mostraremos a continuación:
Paso 1
Lo primero que debemos hacer es abrir el cliente POSTMAN y situarnos en nuestro espacio de trabajo, normalmente llamado My Workspace si es que el desarrollador aún no tiene un espacio de trabajo creado.

Paso 2
Se deberá de abrir una nueva pestaña para trabajar, normalmente se hace dando clic en el icono de + en la parte superior de la pantalla.

Paso 3
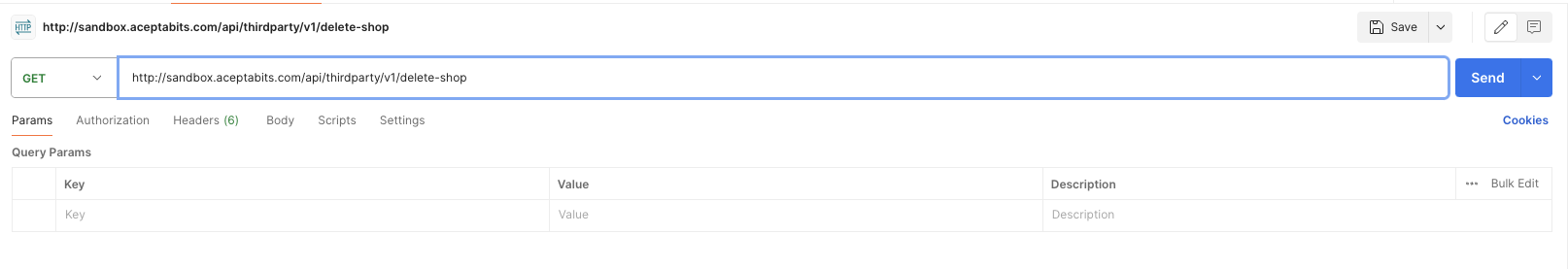
Una vez abierta la pestaña deberemos de ingresar el endpoint con el que se va a trabajar, para este ejemplo utilizaremos el siguiente:
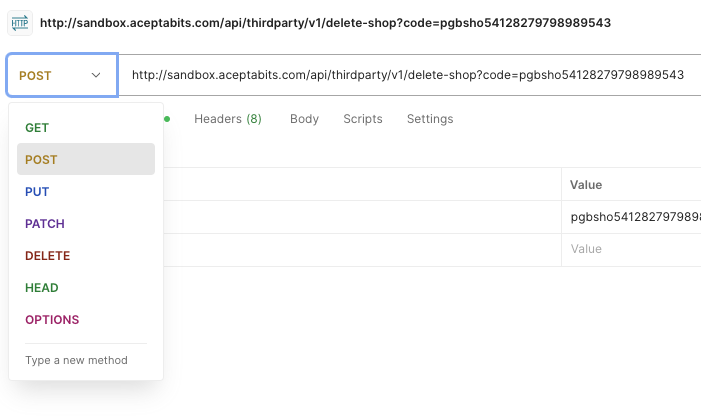
https://sandbox.aceptabits.com/api/thirdparty/v1/delete-shop

Paso 4
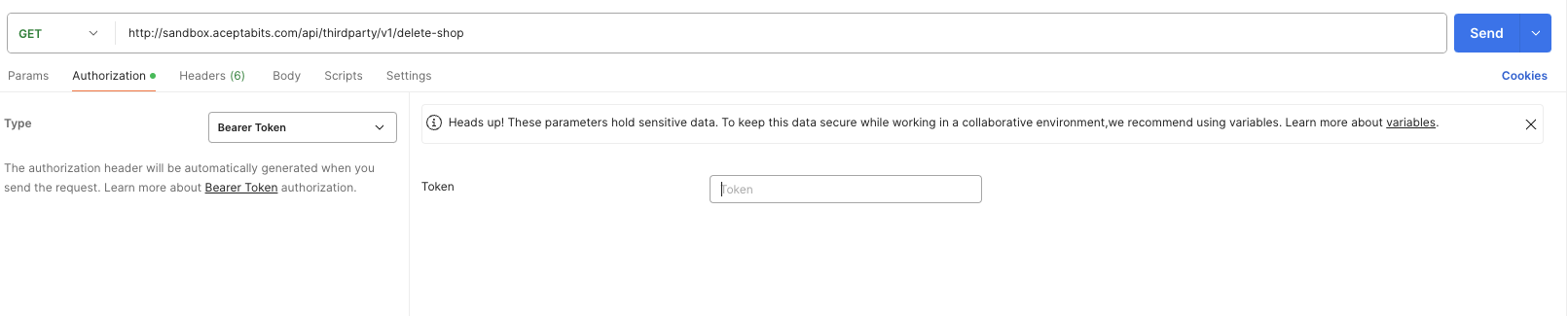
Después deberemos de situarnos y dar clic en la subpestaña llamada Authorization, dentro de esta sección encontraremos un listado en la parte izquierda que nos muestra los diferentes tipos de autorización, para la API web de AceptaBits utilizaremos el Bearer Token.

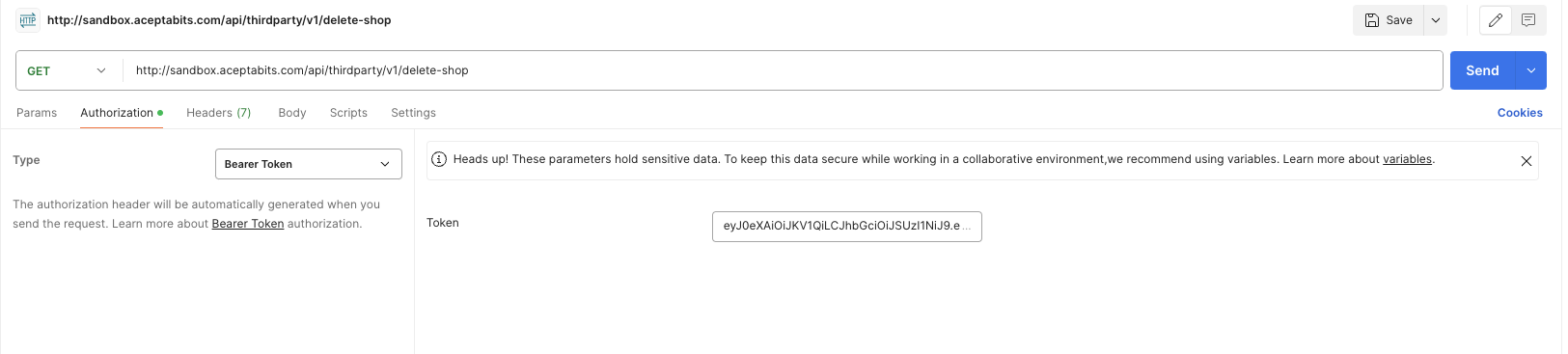
Paso 5
Una vez seleccionada la opción de Bearer Token se mostrara en la parte derecha un espacio llamado token, en este espacio se deberá de colocar el Token API, para este ejemplo deberá de ser el del ambiente SANDBOX DE PRUEBAS, para más información acerca de cómo generarlo se deberá de consultar la sección de: Generar un Token API


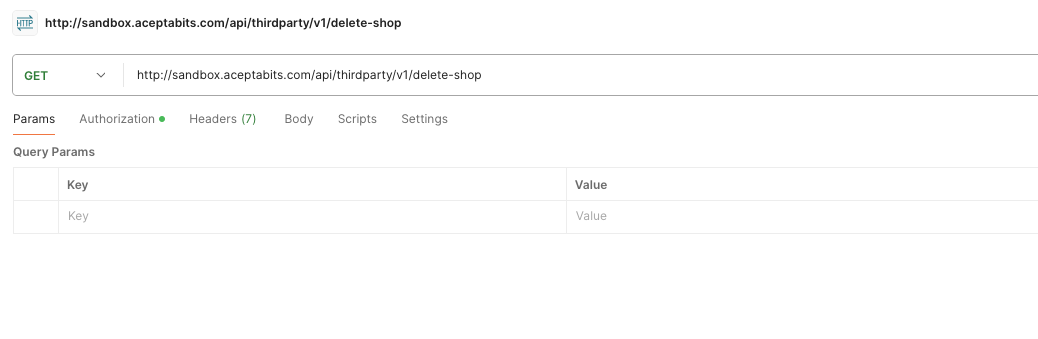
Paso 6
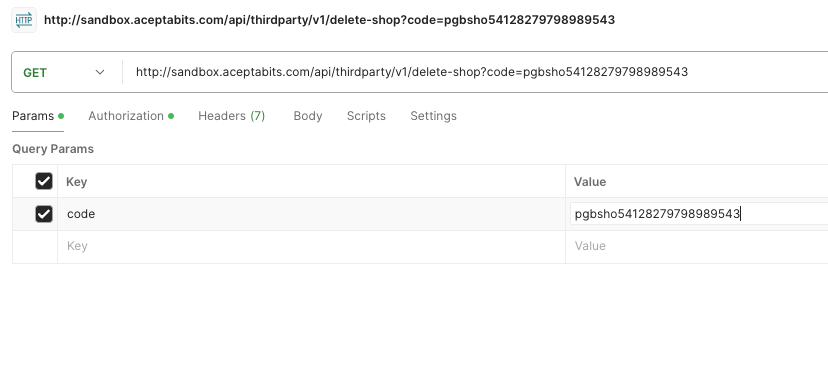
Ahora deberemos de situarnos en la subpestaña llamada Params, en esta sección ingresaremos el parámetro obligatorio que no pide el método de get-shops, el cual es el código de la tienda, para ingresarlos deberemos de dar clic en los inputs que nos muestra POSTMAN, para el nombre del parámetro nos colocaremos en los inputs llamados Key y para ingresar el valor del parámetro nos situaremos en los inputs llamados Value.


Paso 7
Ahora se deberá de seleccionar el método de petición HTTP, para esto nos situaremos justo al lado izquierdo de donde se introdujo la url del endpoint, una vez situados aquí, simplemente se deberá de seleccionar entre GET y POST, para este ejemplo la documentación de delete-shop nos pide que sea el método POST.

Paso 8
Una vez que ya tenemos configurado el url del endpoint, el método de petición HTTP, el token de autorización bearer y los parámetros, bastara con lanzar la petición, para hacerlo se deberá de presionar el botón send de color azul, este botón está situado del lado derecho de la pantalla justo al lado de la casilla donde se ingresa el url del endpoint.
Paso 9
Una vez lanzada la petición bastara con revisar el resultado, el resultado se muestra en la parte inferior de la pantalla en la sección que se llama response.

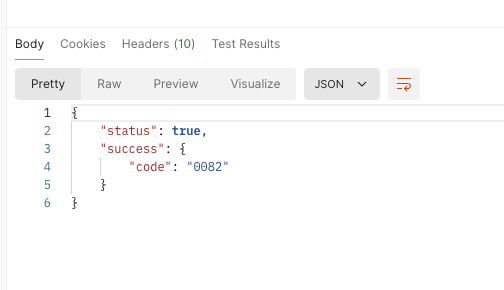
Como podemos observar el servicio se ha consumido de manera exitosa, obteniendo la siguiente respuesta:
{
"status": true,
"success": {
"code": "0082"
}
}
La herramienta POSTMAN es bastante útil para probar servicios de este tipo, tiene una interfaz amigable y no es complicado de utilizar, se pueden probar todos los servicios de la API web de AceptaBits haciendo uso de esta herramienta, para ejemplos más complejos o como enviar por ejemplo archivos (que en AceptaBits se usa para enviar el logotipo de tu tienda en add-shop como lo vimos en el ejemplo 1) se puede consultar la documentación oficial de POSTMAN en su sitio web.
Si tienes alguna duda recuerda que siempre puedes contactar con el equipo de soporte para desarrolladores ingresando en el siguiente enlace: Soporte para desarrolladores.