Postman - metodo GET
Como apoyo a los desarrolladores realizaremos algunos ejemplos de petición por medio de POSTMAN y el método de petición GET, la finalidad de estos ejercicios es mostrarle al desarrollador una manera sencilla de realizarlos y que puedan probar el API web de AceptaBits usando este cliente ampliamente conocido en el mundo del desarrollo, para uso practico utilizaremos el ambiente SANDBOX DE PRUEBAS para los ejemplos
Para estos ejemplos es necesario tener instalado el cliente POSTMAN para poder realizar las peticiones a los servicios del API web de AceptaBits.
Ejemplo 1: get-currencies
Para este ejemplo nos apoyaremos de la documentación del método get-currencies para obtener el listado de monedas soportadas en la plataforma.
Recordemos que el Token API debe de esta generado y vigente para poder ingresarlo en el header de autorización bearer, para realizar este ejercicio realizaremos una serie de pasos, los cuales mostraremos a continuación:
Paso 1
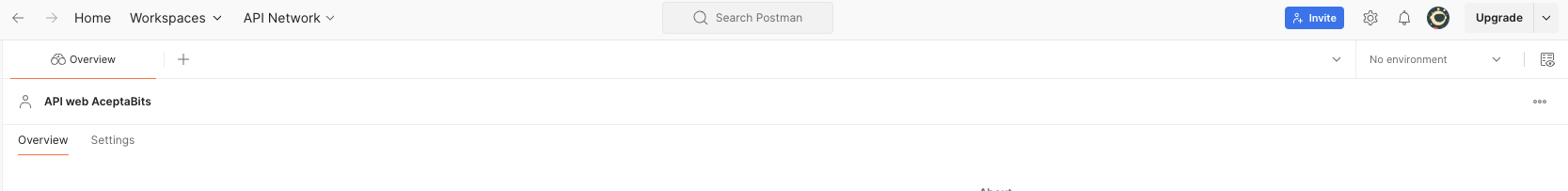
Lo primero que debemos hacer es abrir el cliente POSTMAN y situarnos en nuestro espacio de trabajo, normalmente llamado My Workspace si es que el desarrollador aún no tiene un espacio de trabajo creado.

Paso 2
Se deberá de abrir una nueva pestaña para trabajar, normalmente se hace dando clic en el icono de + en la parte superior de la pantalla.

Paso 3
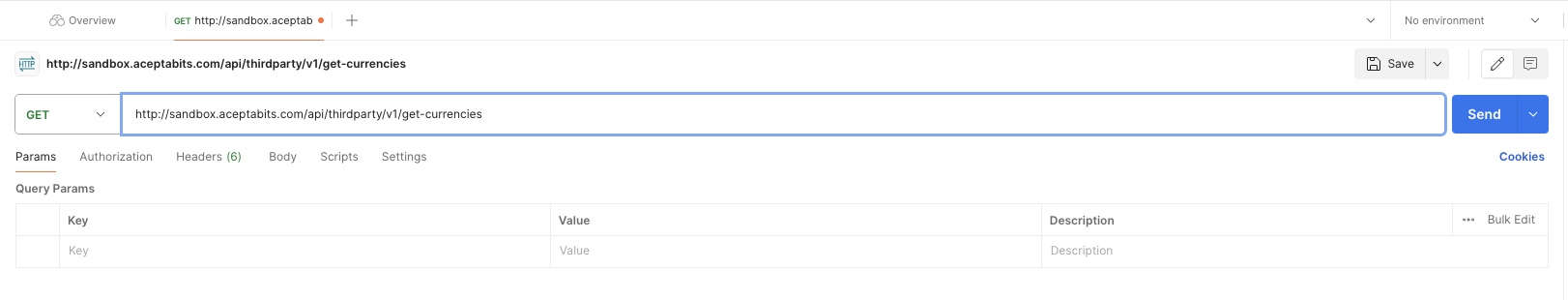
Una vez abierta la pestaña deberemos de ingresar el endpoint con el que se va a trabajar, para este ejemplo utilizaremos el siguiente:
https://sandbox.aceptabits.com/api/thirdparty/v1/get-currencies

Paso 4
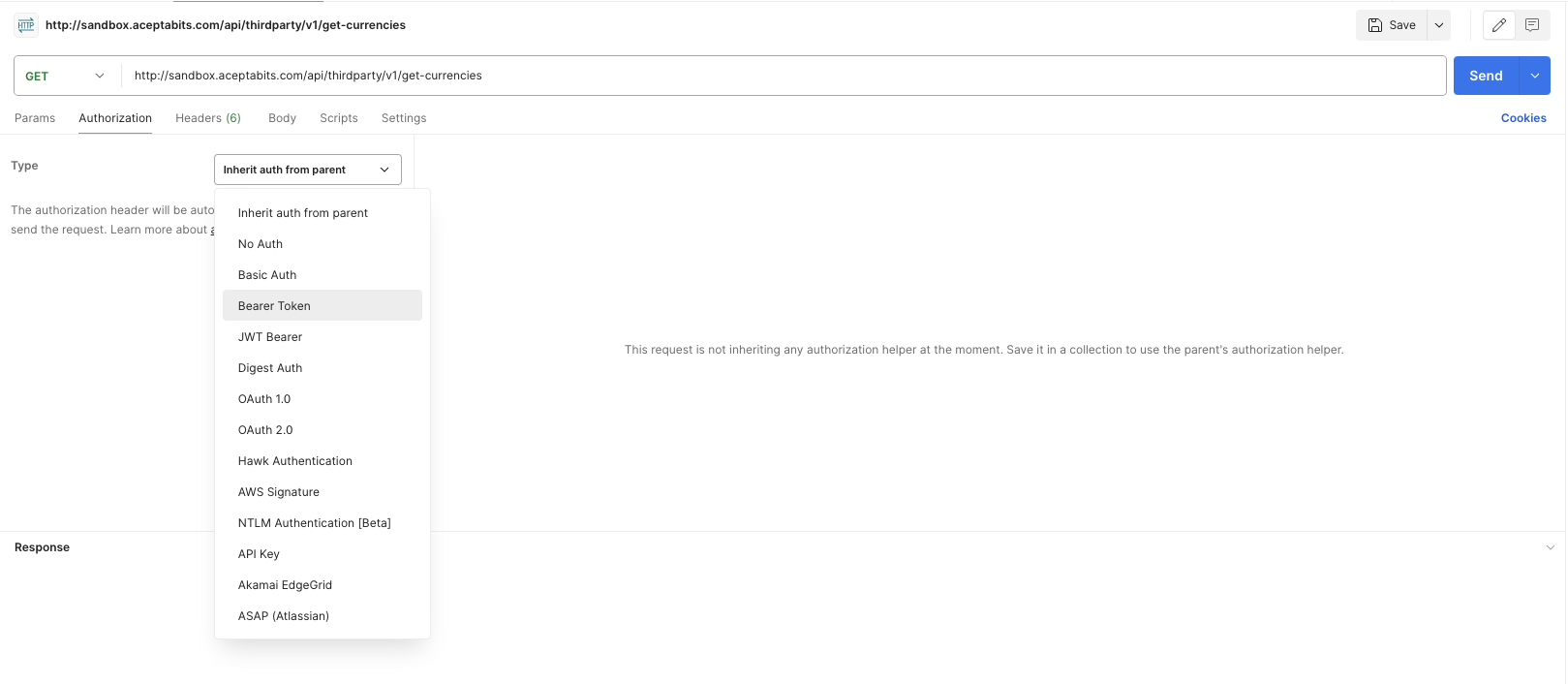
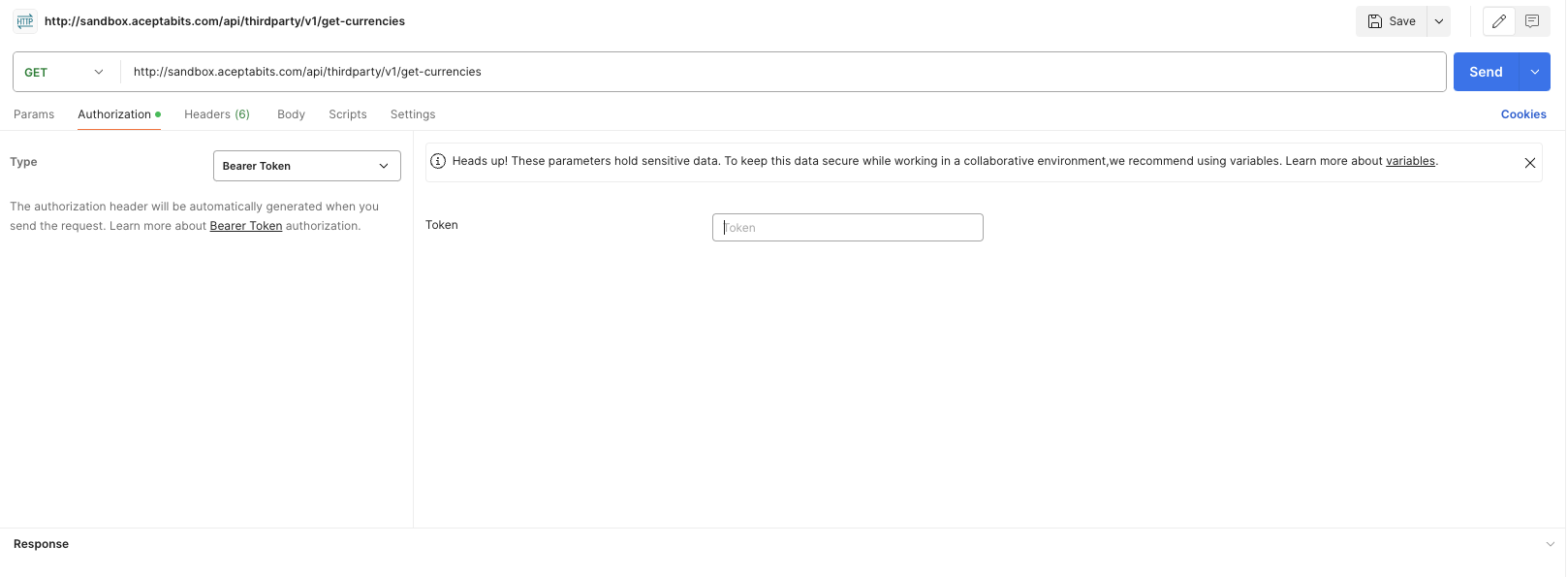
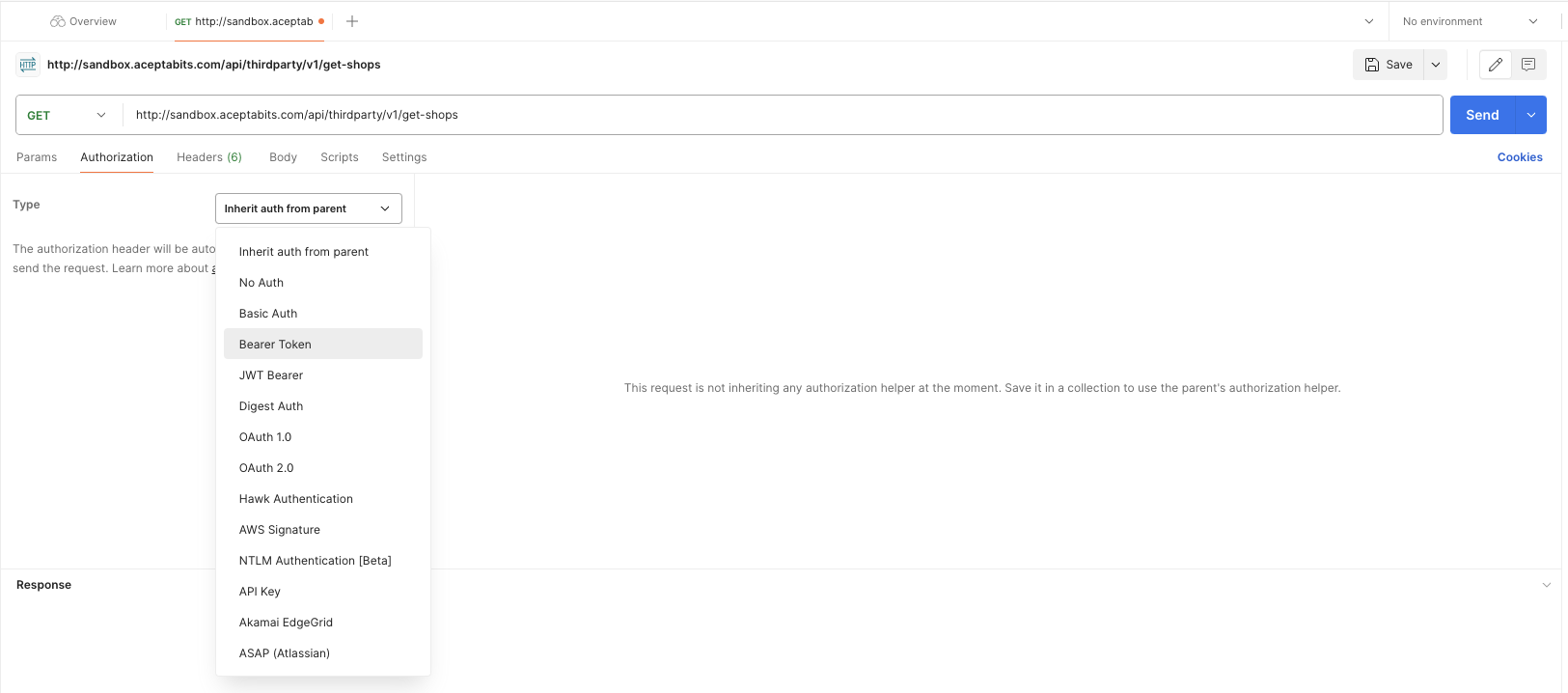
Después deberemos de situarnos y dar clic en la subpestaña llamada Authorization, dentro de esta sección encontraremos un listado en la parte izquierda que nos muestra los diferentes tipos de autorización, para la API web de AceptaBits utilizaremos el Bearer Token.

Paso 5
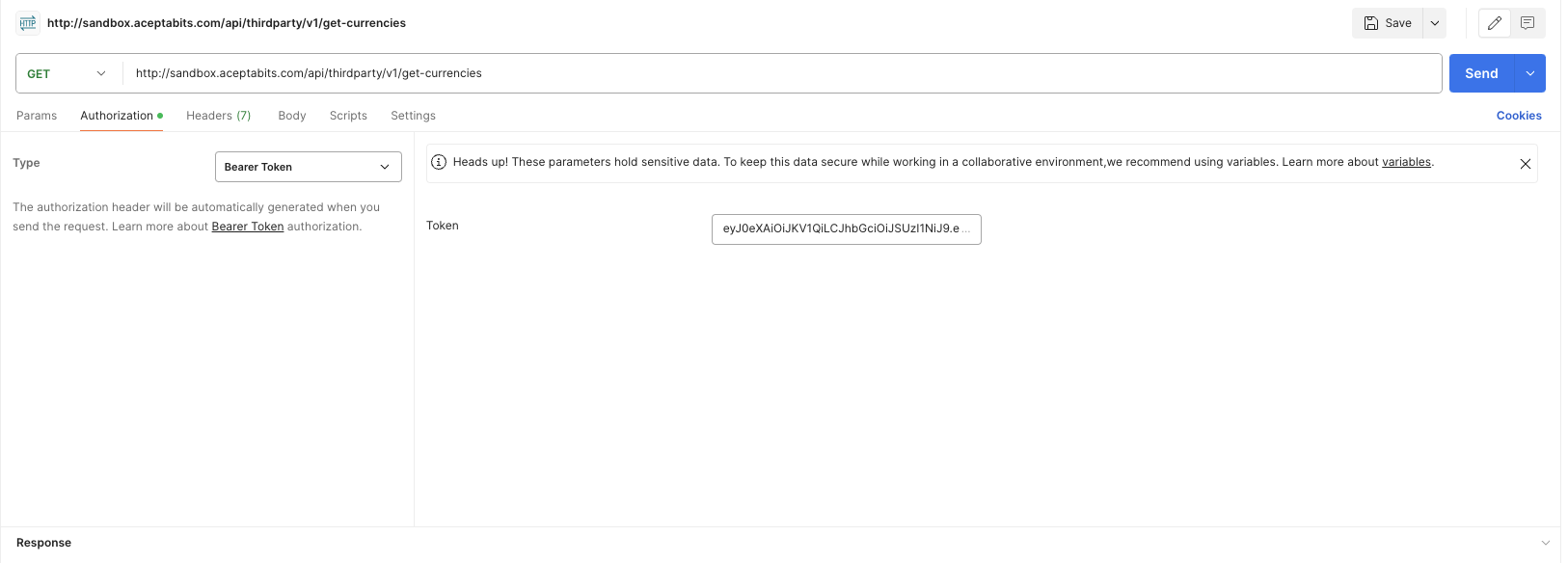
Una vez seleccionada la opción de Bearer Token se mostrara en la parte derecha un espacio llamado token, en este espacio se deberá de colocar el Token API, para este ejemplo deberá de ser el del ambiente SANDBOX DE PRUEBAS, para más información acerca de cómo generarlo se deberá de consultar la sección de: Generar un Token API


Paso 6
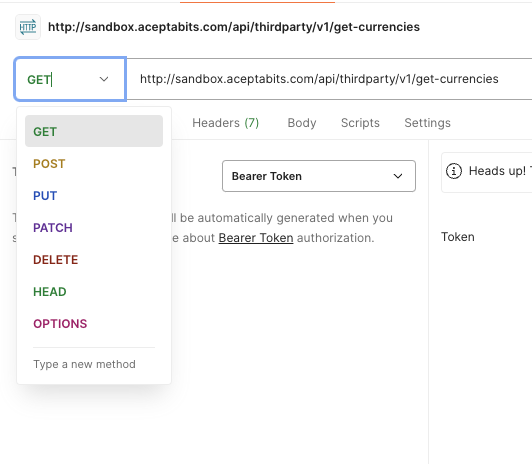
Ahora se deberá de seleccionar el método de petición HTTP, para esto nos situaremos justo al lado izquierdo de donde se introdujo la url del endpoint, una vez situados aquí, simplemente se deberá de seleccionar entre GET y POST, para este ejemplo la documentación de get-currencies nos pide que sea el método GET.

Paso 7
Una vez que ya tenemos configurado el url del endpoint, el método de petición HTTP y también el token de autorización bearer, bastara con lanzar la petición, para hacerlo se deberá de presionar el botón send de color azul, este botón está situado del lado derecho de la pantalla justo al lado de la casilla donde se ingresa el url del endpoint.

Paso 8
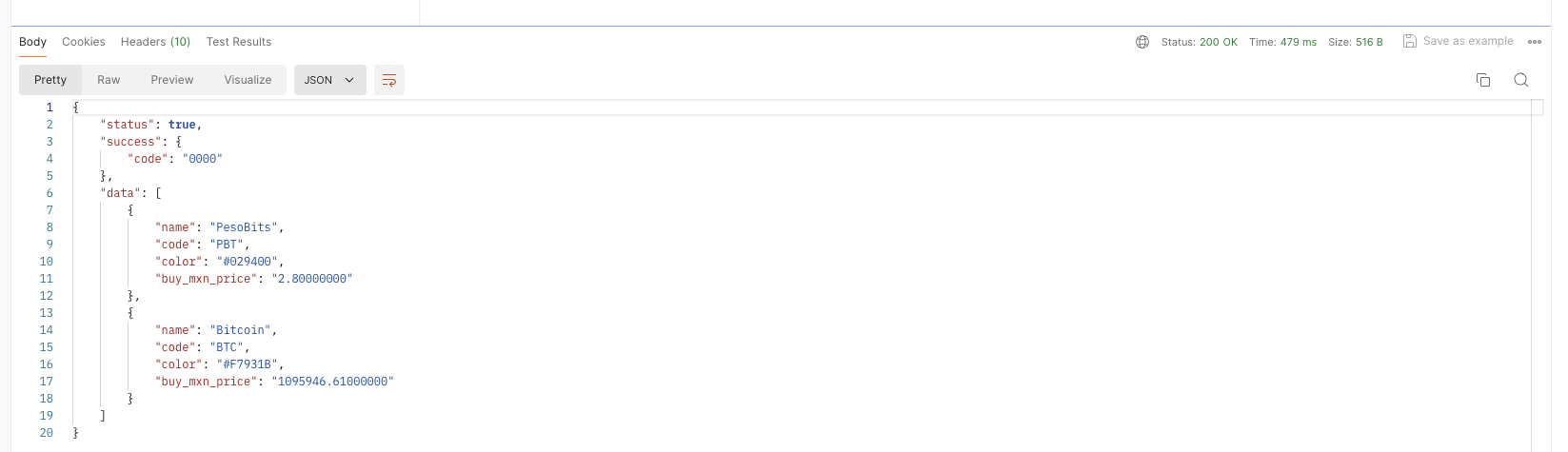
Una vez lanzada la petición bastara con revisar el resultado, el resultado se muestra en la parte inferior de la pantalla en la sección que se llama response.

Como podemos observar el servicio se ha consumido de manera exitosa, obteniendo la siguiente respuesta:
{
"status": true,
"success": {
"code": "0000"
},
"data": [
{
"name": "PesoBits",
"code": "PBT",
"color": "#029400",
"buy_mxn_price": "2.80000000"
},
{
"name": "Bitcoin",
"code": "BTC",
"color": "#F7931B",
"buy_mxn_price": "1095946.61000000"
}
]
}
Ejemplo 2: get-shops
Para este ejemplo nos apoyaremos de la documentación del método get-shops para obtener el listado de tiendas que se tienen creadas.
Recordemos que el Token API debe de esta generado y vigente para poder ingresarlo en el header de autorización bearer, para realizar este ejercicio realizaremos una serie de pasos, los cuales mostraremos a continuación:
Paso 1
Lo primero que debemos hacer es abrir el cliente POSTMAN y situarnos en nuestro espacio de trabajo, normalmente llamado My Workspace si es que el desarrollador aún no tiene un espacio de trabajo creado.

Paso 2
Se deberá de abrir una nueva pestaña para trabajar, normalmente se hace dando clic en el icono de + en la parte superior de la pantalla.
Paso 3
Una vez abierta la pestaña deberemos de ingresar el endpoint con el que se va a trabajar, para este ejemplo utilizaremos el siguiente:
https://sandbox.aceptabits.com/api/thirdparty/v1/get-shops

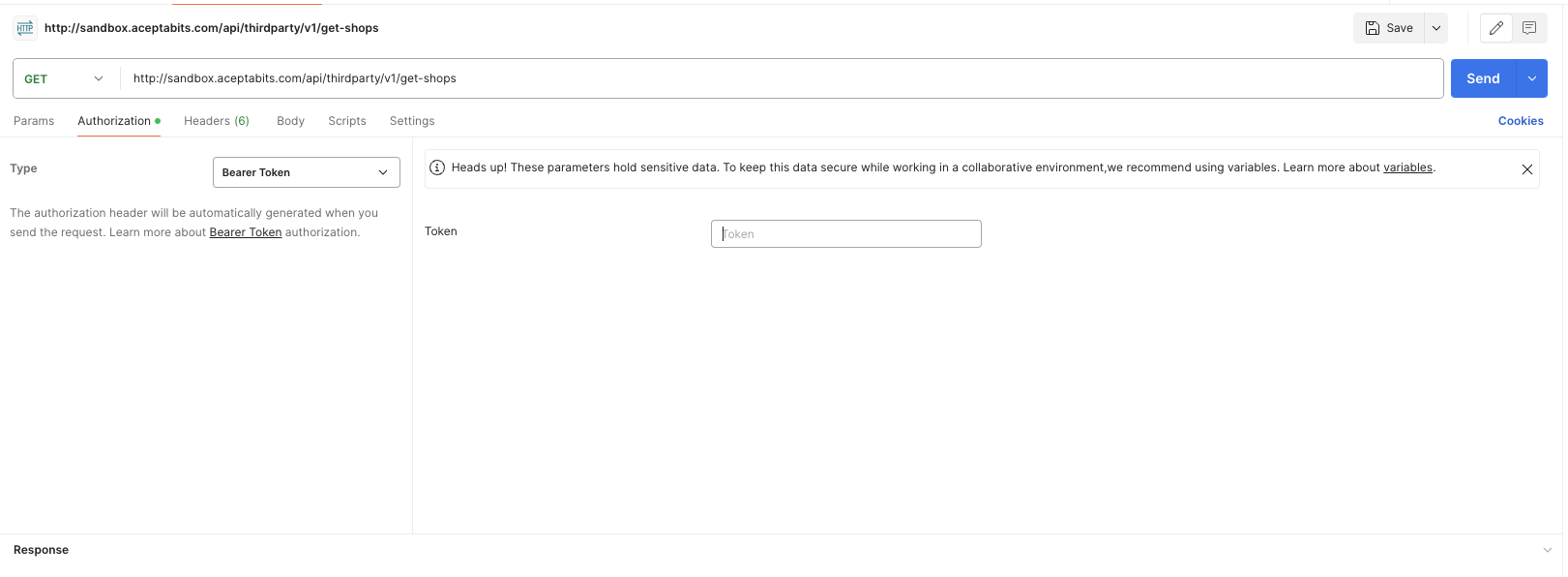
Paso 4
Después deberemos de situarnos y dar clic en la subpestaña llamada Authorization, dentro de esta sección encontraremos un listado en la parte izquierda que nos muestra los diferentes tipos de autorización, para la API web de AceptaBits utilizaremos el Bearer Token.

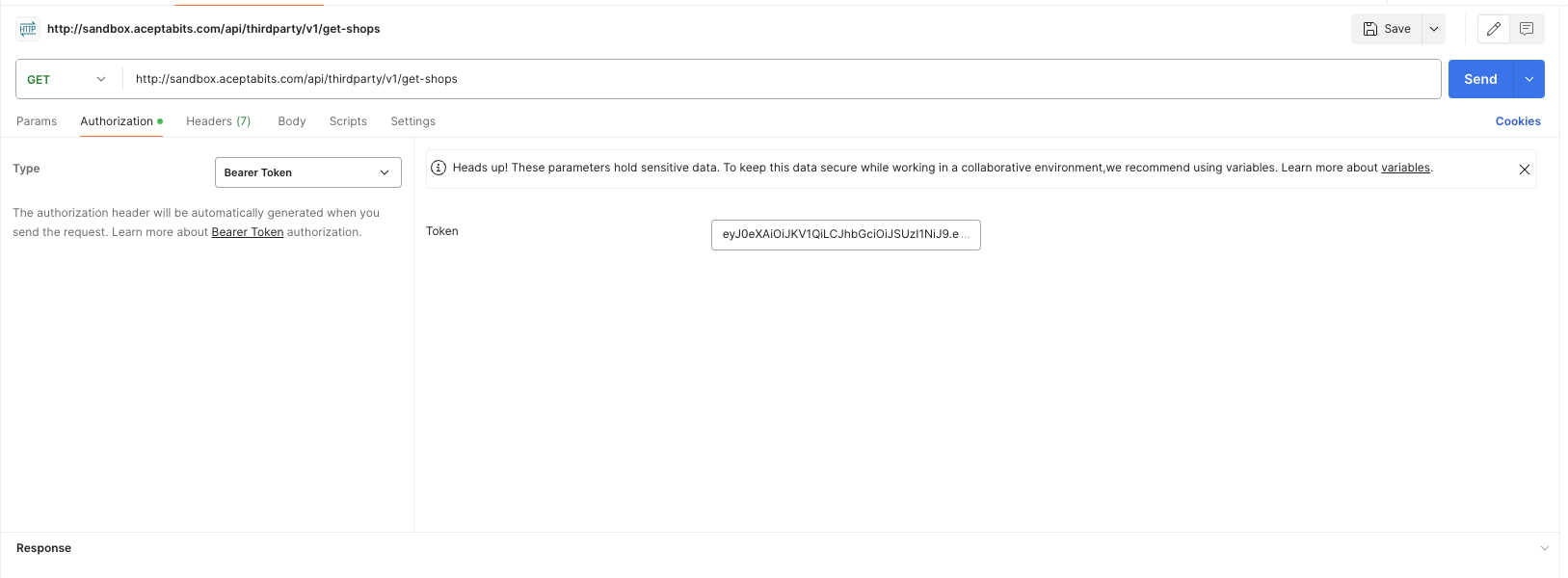
Paso 5
Una vez seleccionada la opción de Bearer Token se mostrara en la parte derecha un espacio llamado token, en este espacio se deberá de colocar el Token API, para este ejemplo deberá de ser el del ambiente SANDBOX DE PRUEBAS, para más información acerca de cómo generarlo se deberá de consultar la sección de: Generar un Token API


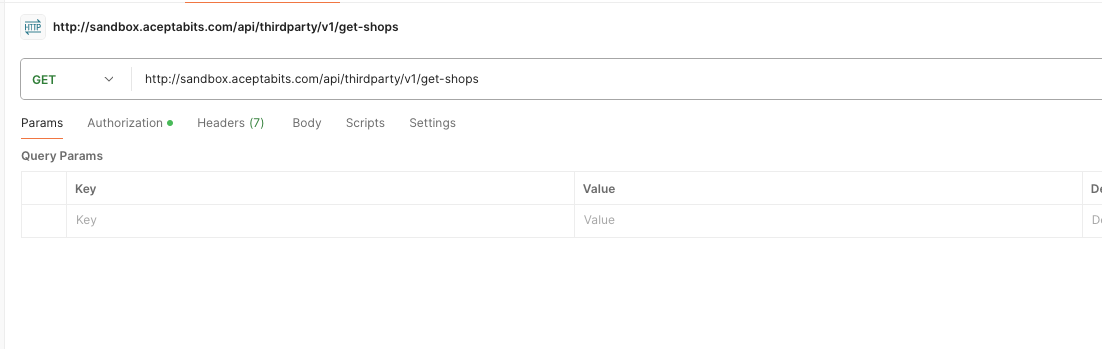
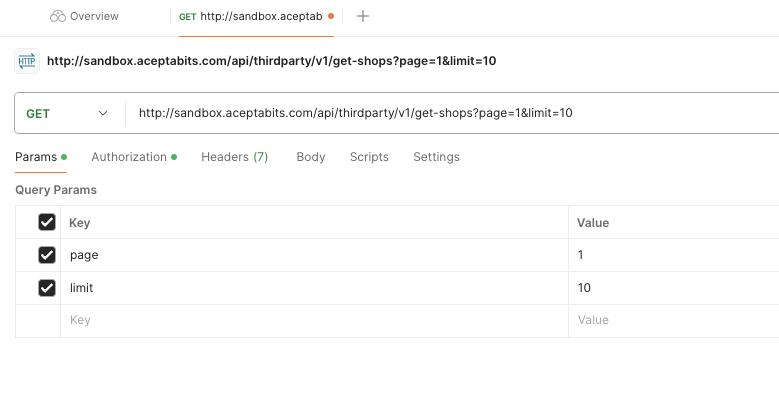
Paso 6
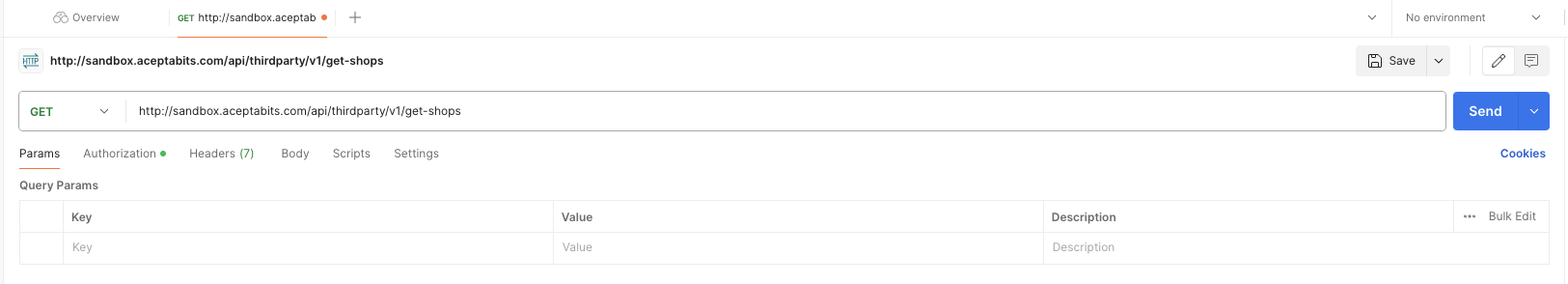
Ahora deberemos de situarnos en la subpestaña llamada Params, en esta sección ingresaremos los parámetros obligatorios que no pide el método de get-shops, los cuales son page y limit para la paginación, para ingresarlos deberemos de dar clic en los inputs que nos muestra POSTMAN, para el nombre del parámetro nos colocaremos en los inputs llamados Key y para ingresar el valor del parámetro nos situaremos en los inputs llamados Value.


Paso 7
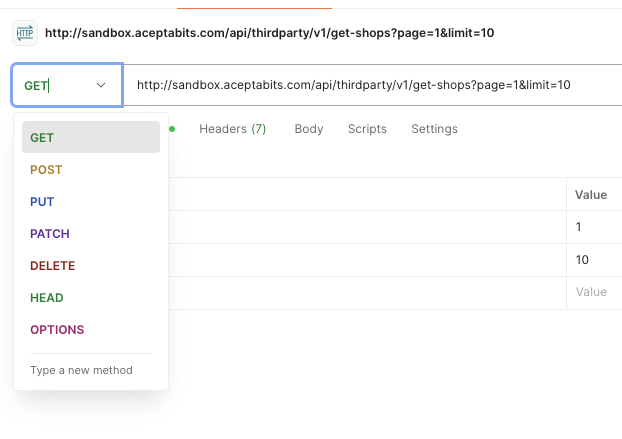
Ahora se deberá de seleccionar el método de petición HTTP, para esto nos situaremos justo al lado izquierdo de donde se introdujo la url del endpoint, una vez situados aquí, simplemente se deberá de seleccionar entre GET y POST, para este ejemplo la documentación de get-shops nos pide que sea el método GET.

Paso 8
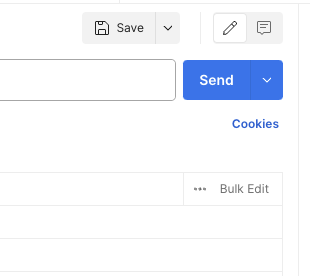
Una vez que ya tenemos configurado el url del endpoint, el método de peticion HTTP, el token de autorización bearer y los parámetros, bastará con lanzar la petición, para hacerlo se deberá de presionar el botón send de color azul, este botón está situado del lado derecho de la pantalla justo al lado de la casilla donde se ingresa el url del endpoint.

Paso 9
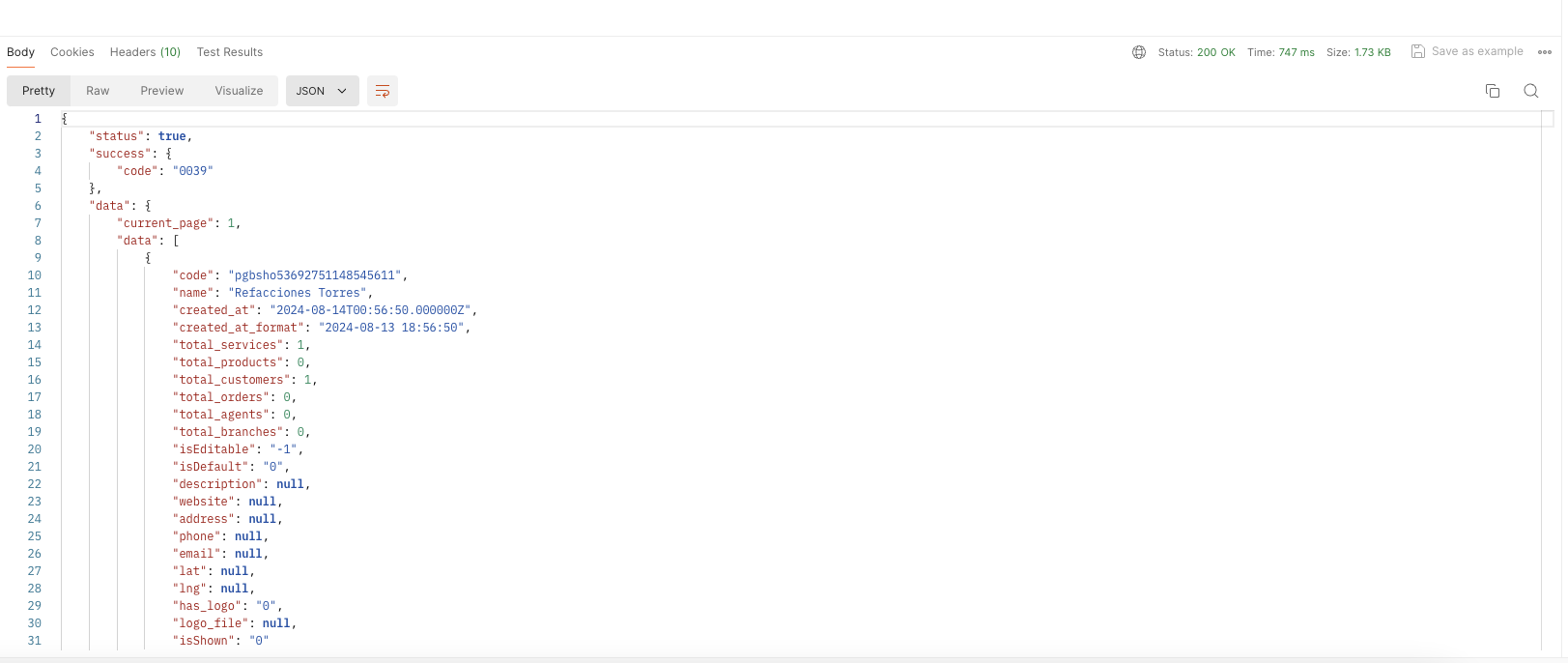
Una vez lanzada la petición bastara con revisar el resultado, el resultado se muestra en la parte inferior de la pantalla en la sección que se llama response.

Como podemos observar el servicio se ha consumido de manera exitosa, obteniendo la siguiente respuesta:
{
"status": true,
"success": {
"code": "0039"
},
"data": {
"current_page": 1,
"data": [
{
"code": "pgbsho53692751148545611",
"name": "Refacciones Torres",
"created_at": "2024-08-14T00:56:50.000000Z",
"created_at_format": "2024-08-13 18:56:50",
"total_services": 1,
"total_products": 0,
"total_customers": 1,
"total_orders": 0,
"total_agents": 0,
"total_branches": 0,
"isEditable": "-1",
"isDefault": "0",
"description": null,
"website": null,
"address": null,
"phone": null,
"email": null,
"lat": null,
"lng": null,
"has_logo": "0",
"logo_file": null,
"isShown": "0"
},
{
"code": "pgbsho44747793463129176",
"name": "Velas martin",
"created_at": "2024-08-06T21:40:57.000000Z",
"created_at_format": "2024-08-06 15:40:57",
"total_services": 7,
"total_products": 3,
"total_customers": 7,
"total_orders": 24,
"total_agents": 3,
"total_branches": 5,
"isEditable": "-1",
"isDefault": "0",
"description": "Velas chidas",
"website": null,
"address": null,
"phone": null,
"email": null,
"lat": null,
"lng": null,
"has_logo": "-1",
"logo_file": "pgbsho44747793463129176.png",
"isShown": "-1"
},
{
"code": "pgbsho40996222369461182",
"name": "Tienda general",
"created_at": "2024-07-18T20:09:19.000000Z",
"created_at_format": "2024-07-18 14:09:19",
"total_services": 13,
"total_products": 2,
"total_customers": 9,
"total_orders": 2,
"total_agents": 5,
"total_branches": 0,
"isEditable": "0",
"isDefault": "-1",
"description": null,
"website": null,
"address": null,
"phone": null,
"email": null,
"lat": null,
"lng": null,
"has_logo": "0",
"logo_file": null,
"isShown": "-1"
}
],
"from": 1,
"last_page": 1,
"per_page": 10,
"to": 3,
"total": 3
}
}
La herramienta POSTMAN es bastante útil para probar servicios de este tipo, tiene una interfaz amigable y no es complicado de utilizar, se pueden probar todos los servicios de la API web de AceptaBits haciendo uso de esta herramienta, para ejemplos más complejos o como enviar por ejemplo archivos (que en AceptaBits se usa para enviar el logotipo de tu tienda en add-shop) se puede consultar la documentación oficial de POSTMAN en su sitio web.
Si tienes alguna duda recuerda que siempre puedes contactar con el equipo de soporte para desarrolladores ingresando en el siguiente enlace: Soporte para desarrolladores.